记录一个Google官方BottomNavigationView组件+Fragments的布局。
新建带有BottomNavigationView的Activity
首先,新建一个带有BottomNavigationView的Activity,这里可以新建一个空白的Activity然后在布局文件中添加BottomNavigationView,也可以直接新建一个Bottom BottomNavigation Activity,这样就自动给添加好了.布局文件activity_main.xml如下
1 | <?xml version="1.0" encoding="utf-8"?> |
BottomNavigationView中的三个图文按钮写在res/menu下:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/navigation_home"
android:icon="@drawable/ic_home"
android:title="Home" />
<item
android:id="@+id/navigation_favourite"
android:icon="@drawable/ic_favorite"
android:title="Favourite" />
<item
android:id="@+id/navigation_profile"
android:icon="@drawable/ic_person"
android:title="Profile" />
</menu>
这里可能会因为com.android.support:design包的版本问题会让APP挂掉,此次demo中的build.gradle部分配置如下:
1 | //这里只展示部分配置 |
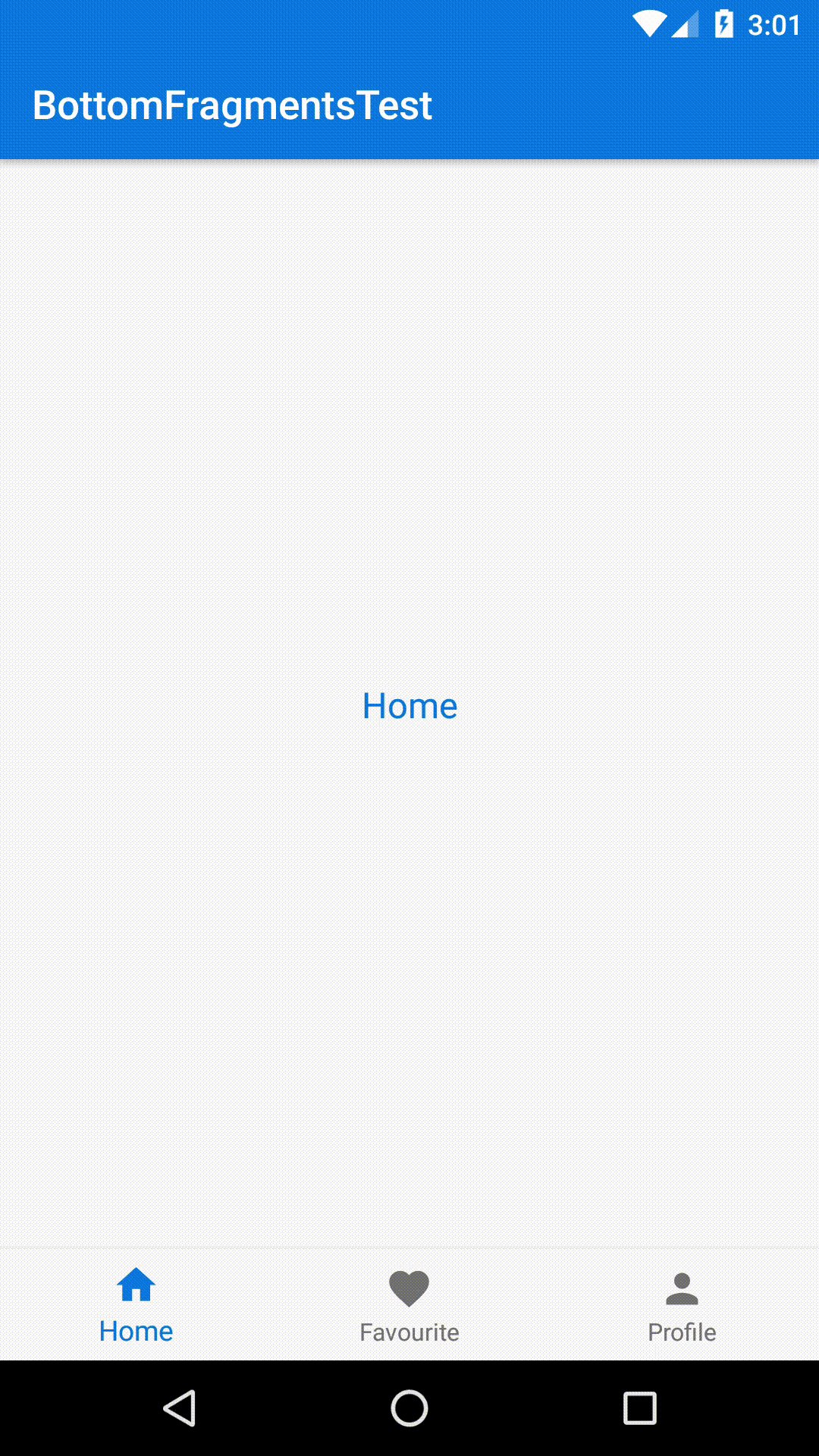
效果如下:

其中图文按钮的点亮状态的颜色是当前Activity主题配置文件中的1
<item name="colorPrimary">@color/themecolor</item>
新建Fragment
新建三个Fragment:HomeFragment、FavouriteFragment、ProfileFragment,以及对应的布局文件fragment_home.xml、fragment_favourite.xml、fragment_profile.xml.
新建的Fragment中要注意的问题是在onCreateView中inflate布局文件时,要写成:1
View view = inflater.inflate(R.layout.fragment_home, container, false);
或者1
View view = inflater.inflate(R.layout.fragment_home, null);
不能写成1
View view = inflater.inflate(R.layout.fragment_home, container);
否则会报错:1
java.lang.IllegalStateException: The specified child already has a parent. You must call removeView() on the child's parent first.
具体原因可参考这里.
三个Fragment的布局文件都是简单的一个居中的TextView,分别显示Home、Favorite、Profile以示区别.
联动BottomNavigationView
接下来就是在MainActivity中写相关的联动逻辑了
选择显示哪一个Fragment,其他的隐藏:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47//显示
private void showFragment(int index) {
FragmentManager fragmentManager = getSupportFragmentManager();
FragmentTransaction transaction = fragmentManager.beginTransaction();
hideFragment(transaction);
switch (index) {
case FRAGMENT_HOME:
if (mFragmentHome == null) {
mFragmentHome = new HomeFragment();
transaction.add(R.id.content, mFragmentHome);
} else {
transaction.show(mFragmentHome);
}
break;
case FRAGMENT_FAVOURITE:
if (mFragmentFavourite == null) {
mFragmentFavourite = new FavouriteFragment();
transaction.add(R.id.content, mFragmentFavourite);
} else {
transaction.show(mFragmentFavourite);
}
break;
case FRAGMENT_PROFILE:
if (mFragmentProfile == null) {
mFragmentProfile = new ProfileFragment();
transaction.add(R.id.content, mFragmentProfile);
} else {
transaction.show(mFragmentProfile);
}
break;
}
transaction.commit();
}
//隐藏
private void hideFragment(FragmentTransaction transaction) {
if (mFragmentHome != null) {
transaction.hide(mFragmentHome);
}
if (mFragmentFavourite != null) {
transaction.hide(mFragmentFavourite);
}
if (mFragmentProfile != null) {
transaction.hide(mFragmentProfile);
}
}
最后在OnNavigationItemSelectedListener中写点击对应item时联动Fragment的逻辑:
1 |
|
小功告成,最终效果如下:

MainActivity.java完整代码:
1 | import android.os.Bundle; |
HomeFragment.java完整代码如下,其余类似:
1 | import android.os.Bundle; |